Usar aplicativos é a melhor forma de interagir com o módulo Bluetooth. Já que podemos criar uma interface que facilita a interação com nosso sistema. Portanto, vamos aprender a criar um aplicativo (Android) da forma mais simples possível para comunicar pelo Bluetooth com o Arduino usando o módulo HC-05/HC-06.
Na parte anterior, expliquei sobre toda a parte da comunicação do módulo com o Arduino. Então, não deixe de ler para saber como enviar e receber comandos pelo Bluetooth.
Criando o aplicativo
Existem duas formas mais conhecidas de se fazer um aplicativo: utilizando o App Inventor ou programando ele do 0 com o Android Studio. A primeira opção é mais vantajosa para quem tem interesse na parte da eletrônica e não na de desenvolvimento de aplicativos. Além disso, utilizar o App Inventor é uma solução mais fácil e rápida. Portanto, vou ensinar como criar a comunicação entre o aplicativo e o Arduino usando o App Inventor.
App Inventor
O App Inventor é uma ferramenta criada pelo MIT que permite a criação de aplicativos para Android facilmente. A criação da interface possui uma série de elementos disponíveis que só precisam ser arrastados para a tela. E a programação é toda feita em linguagem de blocos, então não é necessário conhecer cada comando existente no Android. Sendo assim, quem não tem conhecimento nenhum é capaz de fazer um aplicativo interessante com poucas horas de aprendizado.
Meu intuito não é mostrar como utilizar o App Inventor passo a passo, mas sim quais são os passos para criar uma comunicação Bluetooth em um aplicativo. Entretanto, mesmo sem conhecer a plataforma, você deve conseguir seguir meu passo a passo sem muita dificuldade.
O primeiro passo é acessar o site e fazer login. Agora, vamos ver o que precisamos fazer para criar a comunicação Bluetooth.
Criando a interface
Obs: A língua do site, para mim, está em inglês, então talvez o nome dos elementos sejam diferentes para você.
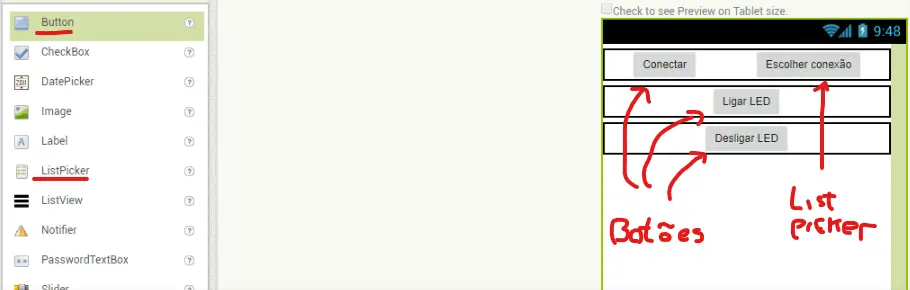
Para exemplo, vou considerar que o aplicativo que queremos criar é para controlar um LED. Então, para a interface, precisaremos de 3 botões: 1 para conectar ao dispositivo Bluetooth selecionado; 1 para mandar ligar o LED; 1 para mandar desligar o LED. Além disso, precisamos do elemento “ListPicker” que servirá para criar a lista com os dispositivos Bluetooth disponíveis.
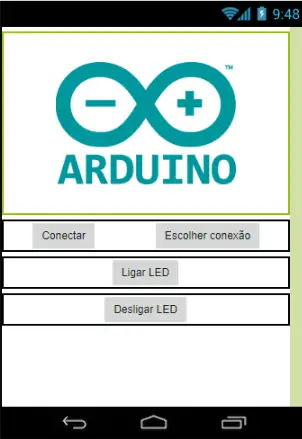
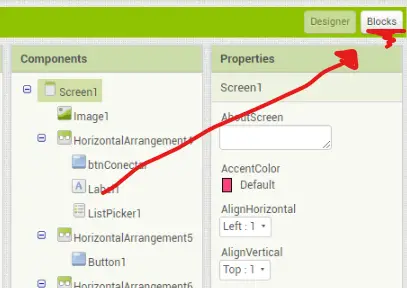
Coloque os elementos que listei acima e modifique eles da forma que desejar (texto, cor etc). A imagem abaixo mostra como ficou minha configuração:

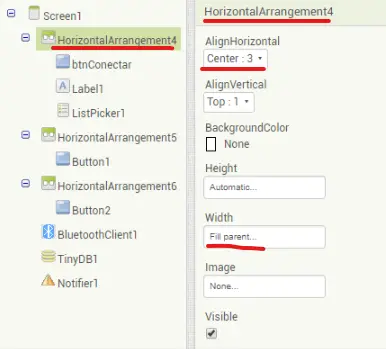
Para colocar o botão “Conectar” e o ListPicker “Escolher conexão” um ao lado do outro utilizei a seguinte técnica:

Coloquei um arranjo horizontal, defini o alinhamento horizontal como centralizado (“Center: 3”) e defini a largura do arranjo como “Fill parent”. Dessa forma, tudo que for colocado dentro do arranjo ficará alinhado no centro e sua largura preenche a tela toda. Por fim, bastou colocar o botão e o ListPicker dentro do arranjo e um Label sem texto entre eles. O label serve justamente para criar o espaço vazio entre o botão e o ListPicker. Para aumentar esse espaço, é só mudar a largura do Label.
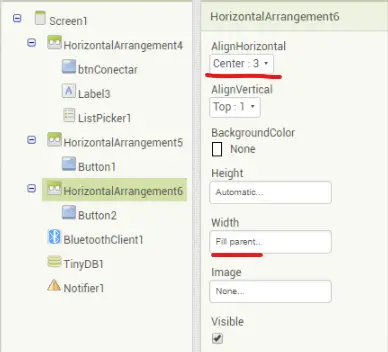
Para alinhar os outros dois botões, foi praticamente a mesma coisa:

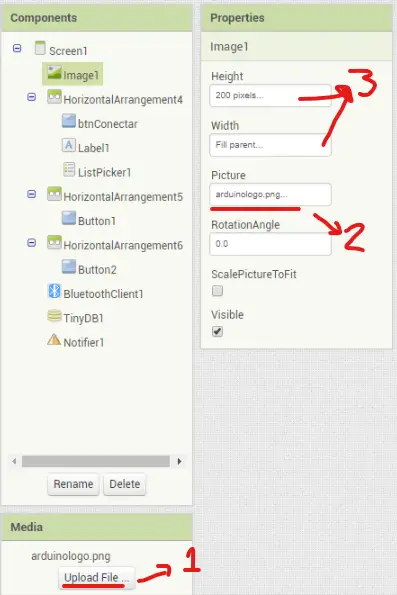
Por fim, decidi adicionar uma imagem para melhorar o visual do aplicativo. Adicionei o elemento Image, fiz upload de uma imagem e coloquei ela dentro do elemento Image:

E o aplicativo ficou da seguinte forma:
Adicionando componentes especiais
Ainda na tela da interface, precisamos adicionar alguns elementos importantes, mas que não aparecem na interface. São eles:
- Bluetooth Client
Esse elemento garantirá todas as funções para a conexão Bluetooth na hora de programar. Basta arrastar o elemento para a tela do aplicativo.

- TinyDB
O TinyDB é um elemento que serve para armazenar informações do aplicativo (banco de dados). Utilizaremos ele para gravar o dispositivo Bluetooth previamente conectado. Portanto, ele não é crucial para o aplicativo funcionar.

- Notifier
O Notifier serve para criar avisos na tela para alertar o usuário de alguma coisa. Assim como o TinyDB, ele não é essencial para o funcionamento do aplicativo. Usaremos ele apenas para melhorar a comunicação do aplicativo com o usuário.

Agora temos tudo pronto para começar a programar.
Programação
Para ir para a programação precisamos clicar em “Blocks” no canto superior direito na tela do App Inventor.

Inicialização
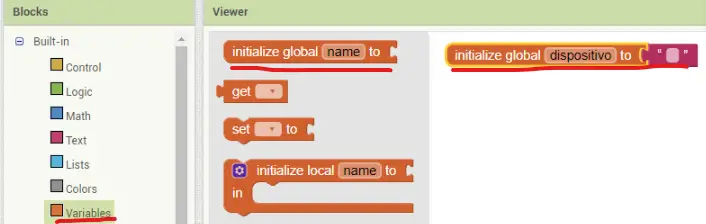
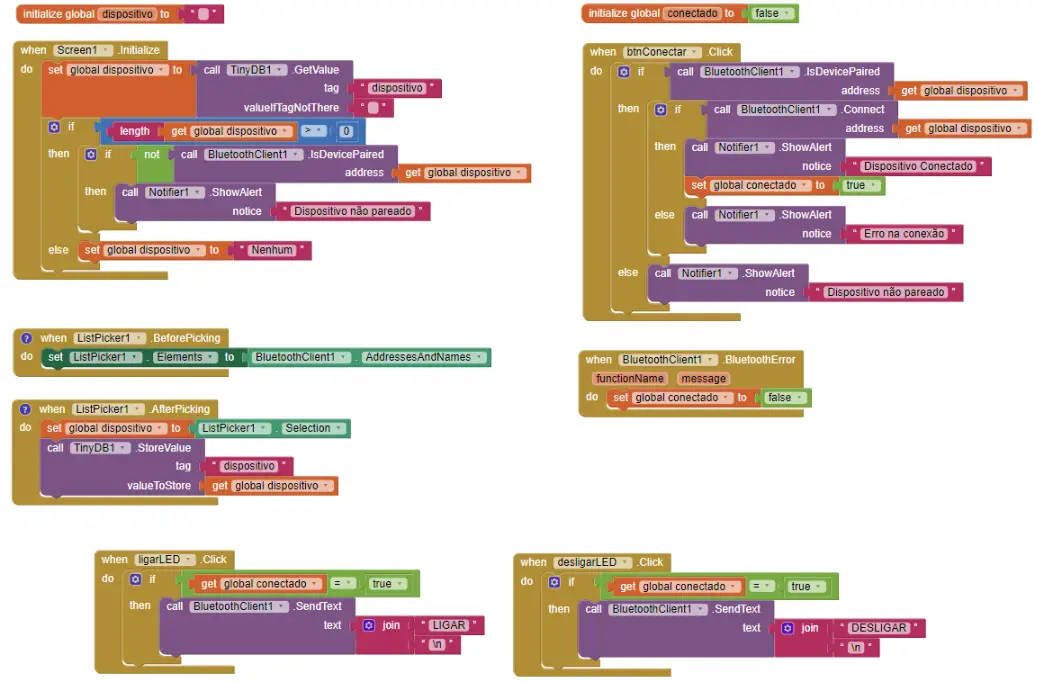
Nesta primeira parte, criaremos uma lógica que pega o dispositivo Bluetooth previamente conectado (se houver) e emite um aviso falando se ele está ou não pareado. O primeiro passo é criar uma variável chamada ‘dispositivo’ que servirá para guardar qual dispositivo deverá ser conectado. Crie uma variável global e inicialize ela com um texto vazio:

O bloquinho lilás é um texto vazio e foi retirado da guia “Text”.
Agora, a lógica que mencionei acima será realizada assim que o aplicativo for iniciado. Portanto, precisamos da função “when Screen1 Initialize” que é encontrada na guia “Screen 1” do lado esquerdo da tela. Dentro desta inicialização faremos algumas coisas.
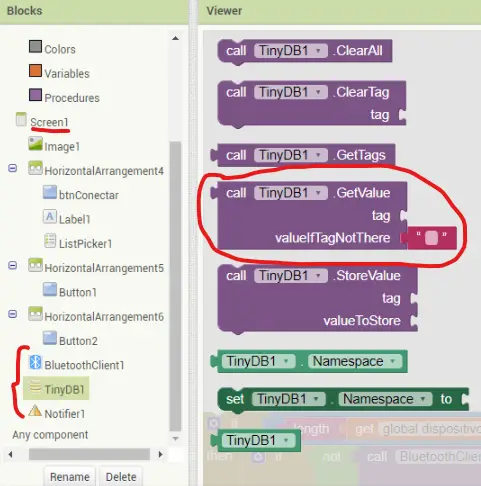
A primeira delas será pegar qual é o último dispositivo utilizado (pelo aplicativo) e gravar dentro da variável ‘dispositivo’ que criamos antes. Pegue o bloco “set” da variável e, na sua frente, adicione o bloco “call TinyDB GetValue” que fica na guia TinyDB do lado esquerdo da tela.

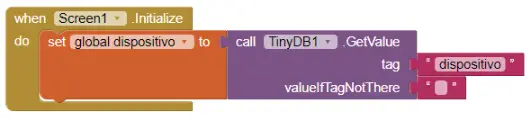
A imagem acima mostra onde encontrá-lo e mostra também outras guias que usaremos mais adiante. Por fim, na frente da parte escrito “tag”, adicione um bloco de texto escrito “dispositivo”. Por fim, temos:

O bloco acima basicamente define a variável ‘dispositivo’ como sendo o valor da tag ‘dispositivo’ dentro do banco de dados do TinyDB. E, se não há valor no banco de dados, define a variável com um valor vazio ” “.
Configurações
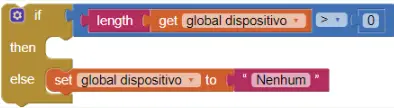
Abaixo do bloco anterior, precisamos testar se há algum dispositivo gravado no banco de dados para então testar se ele está pareado. Para fazer isso, adicione um bloco condicional (“if then”). Em seguida, clique no símbolo da engrenagem azul e adicione um “else” dentro do condicional.
A condição a ser testada é o tamanho (quantidade de caracteres) da variável ‘dispositivo’. Se ela for maior que 0 (se teve algum valor pre-gravado no banco de dados), então entramos no if. Senão, nós definimos a variável ‘dispositivo’ com o valor de “Nenhum”.

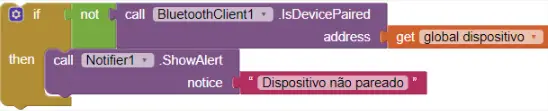
Dentro do “if” acima, precisamos criar um outro if para testar se o dispositivo NÃO está pareado. Pois, se não estiver, então exibimos uma mensagem avisando. Portanto, dentro deste novo ‘if’, pegue o bloco da guia Bluetooth “call BluetoothClient IsDevicePaired” e na sua frente adicione o bloco get da variável ‘dispositivo’. Como queremos saber se ele não está pareado, adicione um “not” (dentro da guia “logic”) antes deste bloco.
Sendo assim, se o dispositivo não estiver pareado, criamos um aviso usando o Notifier. Para isso, pegue o bloco “call Notifier ShowAlert” dentro da guia Notifier e adicione o texto com a mensagem desejada. Com isso, temos:

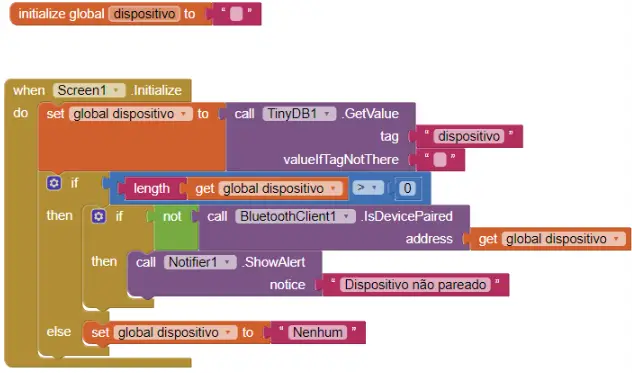
Juntando tudo o que foi criado, o bloco final deverá ficar da seguinte forma:

Portanto, quando a tela inicializa, o programa procura dentro da tag ‘dispositivo’ na base de dados. Se ele encontra algum valor, ele define este valor para a variável ‘dispositivo’, senão ele define um valor vazio para a variável. Feito isso, testamos se a variável ‘dispositivo’ possui algum valor. Se sim, testa se o dispositivo que está gravado nela NÃO está pareado. Se não tiver pareado, emite um aviso. E, se a variável ‘dispositivo’ não possuir valor, define seu valor como “Nenhum”.
Criando lista de dispositivos Bluetooth
Feito a nossa inicialização, precisamos criar a nossa lista de dispositivos Bluetooth disponíveis dentro do elemento ListPicker.
Dentro da guia “ListPicker”, selecione o bloco “when ListPicker Before Picking”. Dentro deste bloco, adicione outro bloco da guia ListPicker chamado “set ListPicker Elements to”. E, na frente deste último bloco, adicione o bloco da guia Bluetooth “BluetoothClient AddressesAndNames”.

O código acima tem o seguinte funcionamento: antes da pessoa selecionar algum elemento da lista, define como elementos da lista todos os endereços e nomes dos dispositivos Bluetooth disponíveis. Ou seja, cria os elementos da lista.
Agora, precisamos definir a parte da seleção do elemento da lista. Quando a pessoa clicar em um elemento, esta seleção será gravada na variável ‘dispositivo’ e no banco de dados. Portanto, pegue o bloco “when ListPicker AfterPicking” da guia ListPicker. Feito isso, pegue o bloco de definir a variável e na frente dele adicione o “ListPicker Selection” dentro da guia “ListPicker”.
E por último, pegue o bloco “TinyDB StoreValue” na guia “TinyDB”. Na sua frente coloque a tag como o texto “dispositivo” e o valor a ser gravado como o valor da variável ‘dispositivo’. O resultado está mostrado abaixo.

Então, depois que a pessoa selecionar algum dispositivo da lista, a seleção é gravada na variável ‘dispositivo’. Além disso, dentro da tag ‘dispositivo’ do banco de dados, nós também gravamos o valor atual da variável ‘dispositivo’.
Com isso, nós temos uma lista funcional.
Conectando o Bluetooth
Nos resta, agora, apenas criar a conexão do dispositivo Bluetooth conectado com o smartphone. O primeiro passo é criar uma variável chamada ‘conectado’ e definir seu valor como “false”. Essa variável servirá para nos informar se a conexão com o dispositivo está ou não ativa. Além disso, adicione o bloco de ação para quando o botão “conectar” for clicado. Ele fica localizado na guia do botão que você definiu como sendo o botão “conectar”. A princípio, temos:

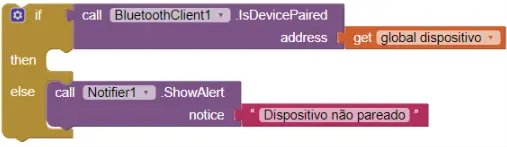
O próximo passo, dentro do bloco do botão, é testar se o dispositivo selecionado está pareado. Então, colocamos um “if then else” assim como antes e usamos o bloco “call BluetoothClient IsDevicePaired” que utilizamos num tópico mais acima. Na parte do ‘else’, nós emitimos um alerta avisando que o dispositivo não está pareado com o bloco “call Notifier ShowAlert”:

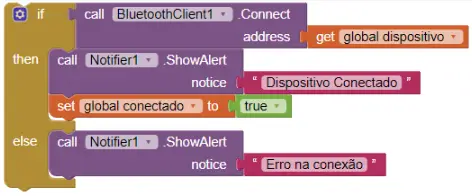
Caso o dispositivo esteja pareado, podemos então tentar conectar com ele. Para isso, criamos um “if then else” novamente. A condicional do “if” é o bloco “call BluetoothClient Connect” que ao mesmo tempo que conecta, testa se a conexão deu certo. Se sim, mostramos um alerta falando que o dispositivo foi conectado e definimos a variável ‘conectado’ como ‘true’. Senão, emitimos um alerta falando que deu erro na conexão:

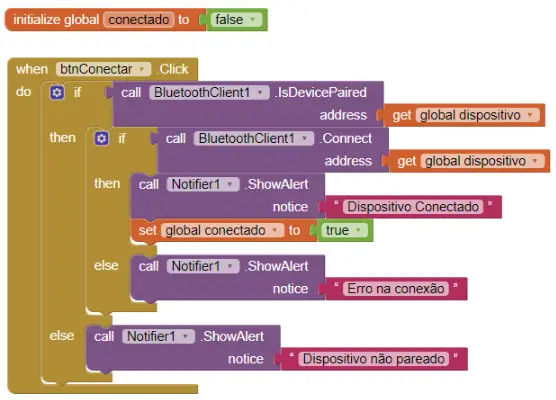
Juntando isso tudo, temos:

De acordo com o código acima, testamos se o dispositivo selecionado está pareado. Se sim, tenta conectar, senão emite um aviso de erro. Se a conexão deu certo, emite um aviso falando que deu certo e define a variável conectado como ‘true’ (serve para a gente saber se o dispositivo está conectado na hora de enviar dados). Se a conexão deu erro, então avisamos com uma mensagem.
Verificando erros de conexão
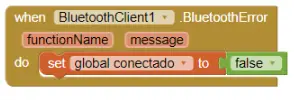
Toda vez que o Bluetooth der erro, precisamos definir a variável conectado como ‘false’. Para que, na hora de enviar dados, não apareçam mais erros desnecessários.
Portanto, basta adicionar o bloco “when BluetoothClient BluetoothError” na guia do “BluetoothClient”. Esse bloco é acionado toda vez que der um erro de comunicação com o Bluetooth. Se isso ocorrer, definimos a variável ‘conectado’ como ‘false’:

Botões para ligar/desligar o LED
A parte de enviar dados para o Arduino pelo Bluetooth é a mais simples. Basta testar se o dispositivo está conectado e então enviar os dados que queremos.
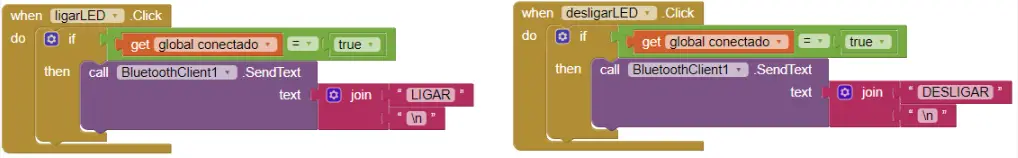
A primeira etapa é adicionar o bloco de ação para quando clicamos no botão “when ligarLED Click” (ligarLED é o nome que defini para o botão). Feito isso, adicionamos um “if then” dentro deste bloco para testar se o dispositivo bluetooth está conectado. No caso, temos a variável ‘conectado’ que nos informa exatamente isso. Então, basta testar se ela e ‘true’:

Os blocos verdes foram retirados da guia “logic”.
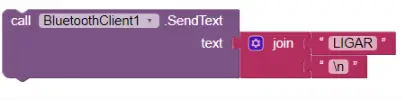
A segunda e última etapa é enviar os dados dentro do ‘if’. Portanto, utilize o bloco “call BluetoothClient SendText”. E na frente dele adicione o texto que quer enviar.

Neste ponto, temos que lembrar uma coisa muito importante: no código que criamos para o Arduino, toda informação recebida pelo Bluetooth no Arduino só é finalizada se ele receber um pulador de linha (“\n”). Portanto, foi por isso que coloquei o texto “LIGAR” e abaixo um pulador de linha. Coloquei os dois separados para organizar melhor o código, mas poderia ter colocado apenas um bloco de texto com “LIGAR\n”.
O código para os dois botões está mostrado abaixo:
Temos que lembrar dos dois comandos (“LIGAR” e “DESLIGAR”) para fazer a programação do Arduino.
Código completo

Nosso aplicativo está pronto, agora resta apenas mudar a programação do Arduino
Recebendo dados
Você pode desejar receber algum dado do Arduino, por exemplo de um sensor. Neste caso, você precisa adicionar outros dois elementos, o “Clock” e um “Label” para exibir os dados. O “Clock” servirá para verificar de tempo em tempo se algum dado está sendo recebido pelo Bluetooth.

Adicionei o “Clock” e chamei o Label de “LabelComDados”.
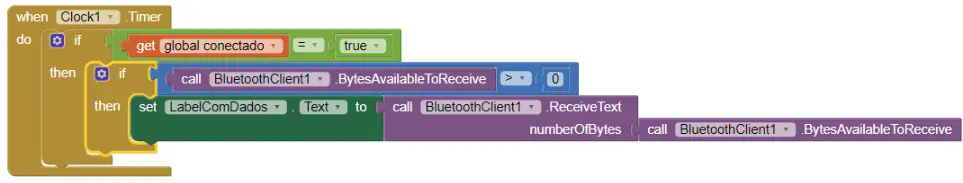
Primeiro, vá na guia “Clock” na parte de programação e adicione o evento “when Clock Timer”. Esse é o evento que dispara toda vez que o ‘Clock’ é acionado. Dentro deste bloco, adicione um “if then”. A condição do ‘if’ será justamente testar se o dispositivo Bluetooth está conectado (pela variável ‘conectado’), assim como fizemos antes:

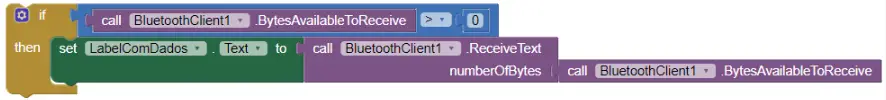
Agora, resta verificar se existe algum dado para receber e, se houver, exibir no ‘Label’. Portanto, adicione um novo “if then” e, no condicional, adicione o bloco “call BluetoothClient BytesAvailableToReceive”. Esse bloco retorna o números de bytes que podem ser recebidos. Então, adicione um comparador para que o ‘if’ seja acionado caso esse valor seja maior que 0. É bem parecido com o teste que ocorre no Arduino com a comunicação serial.
Se o valor for maior que 0, então basta definir o texto do label com os dados recebidos. Sendo assim, no bloco “set LabelComDados Text to” adicione o bloco “call BluetoothClient ReceiveText”. E, na frente deste último bloco, adicione mais um outro com nome “call BluetoothClient BytesAvailableToReceive”:

Juntando os blocos, temos:

Desse modo, a cada disparo do timer, nós testamos se o dispositivo está conectado. Se sim, verifica se tem algum dado para leitura. Se houver, define o texto do ‘Label’ como sendo todos os dados, disponíveis para receber, em forma de texto.
Programação no Arduino
Tendo em vista o aplicativo que criamos, resta apenas fazer uma leve modificação no código que criamos na parte 1 deste post. Considerando o mesmo caso do LED com o comando “LIGAR” e “DESLIGAR”, basta apenas acionar ou desacionar o LED caso um desses comandos seja recebido:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | #define led 3 //LED conectado no pino 3 #include <SoftwareSerial.h> SoftwareSerial bluetooth(10, 11); // RX, TX do Arduino String command = ""; char b1; void setup() { pinMode(led, OUTPUT); Serial.begin(9600); bluetooth.begin(9600); } void loop() { // Lê os dados do bluetooth if (bluetooth.available()>0) { // Se existem dados para leitura b1 = bluetooth.read(); //Variável para armazenar o dado atual command += b1; //Variável para armazenar todos os dados if (b1 == '\n'){ //Se o dado atual for um pulador de linha (\n) Serial.print(command); //Printa o comando command.trim(); //Remove o \n para comparar o texto if (command == "LIGAR"){ digitalWrite(led, HIGH); }else if(command == "DESLIGAR"){ digitalWrite(led, LOW); } command = ""; //Limpa o comando para futuras leituras } } } |
Removi a parte de enviar dados do Arduino para o Bluetooth. E a outra parte modificada, além da definição dos pinos, foi a parte abaixo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | if (b1 == '\n'){ //Se o dado atual for um pulador de linha (\n) Serial.print(command); //Printa o comando command.trim(); //Remove o \n para comparar o texto if (command == "LIGAR"){ digitalWrite(led, HIGH); }else if(command == "DESLIGAR"){ digitalWrite(led, LOW); } command = ""; //Limpa o comando para futuras leituras } |
Exibindo dados de um sensor
Para exibir os dados de um sensor por exemplo, basta enviá-los pelo Bluetooth utilizando o seguinte comando:
bluetooth.write(“Dados do sensor”);
E, com o código que mostrei no aplicativo, esses dados serão exibidos em um ‘Label’.
Com a parte 1 e parte 2 deste post, você já deve ser capaz de criar seu próprio aplicativo e comunicar com o Arduino por Bluetooth para comandar seus dispositivos a distância de maneira elegante.

Boa noite gostaria de saber se seria possia alterar o código e colocar uma reconexão automática no Bluetooth quando a conecxao for perdida
Boa noite, Diego. É possível sim. Uma forma de fazer isto seria alterar este bloco de código. O bloco da imagem é executado a cada x segundos, portanto, você poderia inserir um código para fazer a reconexão caso o bluetooth não esteja conectado. Para isso, você poderia adicionar, no fim deste bloco, um if que contem:
um bloco NOT ligado a um bloco BluetoothClient1.Isconnected. Portanto o if fica:
if NOT BluetoothClient1.Isconnected
E, dentro deste if, é só colocar os mesmos comandos que estão dentro do bloco do btnConectar.Click.
Utilizando o mesmo código que você, quando clico no botão “conectar” estou obtendo o erro 507: Unable to connect. Is the device turned on? (o bluetooth esta conectado e pareado com o outro dispositivo na configuração do celular). O que pode estar ocorrendo?
Olá, Bruna. Uma possibilidade, pelo que pesquisei, é algum problema do Bluetooth do seu celular. Isso apenas se seu celular tiver uma versão do Android mais antiga que a 4.0. Se este não for o caso, pode ser algum problema no código do aplicativo ou no circuito do HC-05 (alimentação ou ligação com o Arduino). Portanto, confira a ligação com o sensor (divisor de tensão e tensão da alimentação) e o código do app. Se não der certo, me mande um e-mail (mundoprojetado@gmail.com) com o código do seu aplicativo, com uma foto da ligação (se for possível) e com o código do Arduino, que eu replico aqui para tentar te ajudar melhor.
Boa noite, gostaria de saber como eu faço para o app assim que receber um sinal do pic via bluetooth, enviar a minha localização para algum lugar, sem que eu aperte qualquer botão. obrigado
Bom dia, Richard. Para fazer isto, você tem que adicionar um componente chamado “LocationSensor” que fica na aba “Sensors”. Desta forma, na função de recebimento, é só você adicionar o código de envio da localização. O componente “LocationSensor” permite a você obter os valores da altitude, latitude, longitude e entre outras informações.
Boa noite. Primeiramente, parabéns pelo excelente conteúdo. Eu comprei o módulo hm 10 e vi que você está usando um módulo diferente. Eu consigo usar o hm 10 da mesma forma que você utiliza esse ou não dá certo? Outra coisa, como eu faria para exibir o valor de mais de um sensor? o que precisaria mudar na programação? Desde já agradeço.
Boa noite, Rafael. Muitíssimo obrigado pelo retorno positivo!
Até então eu não conhecia esta plaquinha, mas fazendo uma pesquisa, descobri que os pinos do HM-10 são equivalentes aos do HC-05. Entretanto, não consegui ter certeza sobre a tolerância dos pinos do HM-10 ao 5V. Encontrei informação falando que sim e que não. Por via das dúvidas, você pode copiar o circuito do HC-05 e ligar um divisor de tensão no pino RX do HM-10. De qualquer forma, os comandos no Arduino serão os mesmo (comandos serial).
Uma forma de exibir o valor de mais de um sensor é alterando esta função no appinventor de forma que ela seja capaz de processar a mensagem recebida. Por exemplo, se o Arduino enviar um código 1 seguido de um valor, quer dizer que é para você atualizar o texto do sensor 1 com este valor e, se ele mandar um código 2 seguido de um valor, quer dizer que é para atualizar o texto do sensor 2. Para fazer isto é um pouco trabalhoso, mas você pode começar criando este bloco que processa a mensagem a cada ‘\n’ (pulador de linha) recebido. Enquanto isto, no Arduino, você teria que enviar o seu código, o valor do sensor e um pulador de linha da seguinte forma:
2
3
bluetooth.print(valor_sensor_1); // Leitura do sensor
bluetooth.write('\n'); // Fim de mensagem
Enfim, espero ter ajudado!
Boa tarde, gostaria de saber se alguém gostaria de desenvolver um aplicativo cuja a função é apresentar valores de pressão em uma interface funcional. O serviço irá ser pago. Quem estiver interessado entre em contato usando esse número (19) 974232446
Boa noite, Victor. No atual momento, infelizmente, eu não tenho disponibilidade para isto. Mas, de qualquer forma, te agradeço bastante por ter entrado em contato.
As vezes algum leitor vê o seu comentário e se interessa na proposta.
Bom dia amigo.
Estou com uma dúvida, se puder me ajudar eu agradeço.
Se ao invés do arduino eu usasse outro componente eletrônico, por exemplo aqueles chaveiros de pau de selfie, esse chaveiro tem um botão que quando clicado tira uma foto, nesse aplicativo seria possível reconhecer esse clique no botão?
Boa noite,
Acredito que sim, mas não tenho certeza, pois não tenho experiência com dispositivos bluetooth com aplicativo. Você pode testar esta hipótese conectando o pau de selfie no aplicativo e apertando o botão para ver se ele envia alguma informação pro aplicativo que pode ser identificada neste código.
parabéns pelo conteúdo .
como faço , quando tenho um botão só no APP ,
Manter pressionado quero que liga
Soltar ele desliga.
qual botão usar no app inventor?
e como ficaria código no arduino.
Obrigado, Marco!
O botão utilizado é o padrão mesmo, mas o que muda é o bloco da função de clique utilizado. No caso de detectar o “manter pressionado”, você pode utilizar o bloco chamado “when botao.LongClick”. Já no caso de detectar quando o botão soltar, utilize o bloco chamado “when botao.TouchUp”. Com isto, você pode manter a mesma lógica mostrada no post: Quando manter o botão pressionado, envia “LIGAR\n” e, quando soltar, envia “DESLIGAR\n”. Se a lógica for mantida, o código do Arduino não precisa de modificações. Se tiver ficado confuso de entender, me fala que eu mando uma imagem dos blocos que mencionei.
Ola gostaria de saber o seguinte, estou montando um pedal passador de paginas via bluetooth, preciso conectar alguns aparelhos juntos pra mudar as paginas ao mesmo tempo. Poderia me ajudar como faço isso, a ideia é usar o modulo bluetooth e arduino. Desde ja eu agradeço.
Olá, Clesio. Sua ideia seria tipo passar a página de um PDF no celular? Se sim, não sei como fazer isso viu. Se for pra passar página no PC, sei que tem como você simular um teclado (conectando via USB) e mandando o atalhou do “Page Down” por exemplo. Agora, no caso do celular não sei se teria como fazer algo análogo. Talvez o mais próximo que dê pra fazer seja criar um app que roda no plano de fundo do celular e comunica com o módulo Bluetooth e fica aguardando comandos para então realizar certas ações. Até onde sei o app inventor não suporta esse tipo de coisa, então você teria que recorrer a outros meios, como o próprio Android Studio. E nesse meio de desenvolvimento mobile eu sei muito pouco pra poder te dar uma dica boa. Recomendo vc pedir umas dicas pro Chat GPT. As vezes ele sabe de uma forma boa de fazer o que vc quer.
Olá!
eu havia feito um código similar no app inventor, o problema é que ao receber os dados do Sensor o app não exibe todos os valores, deixa sempre um em falta.
O meu código consiste em um sensor enviar dados de temperatura por bluetooth, e ser visualizado no telefone
Olá! Bem, o problema pode estar tanto no código do Arduino quanto no aplicativo. Mas diria que é mais provável estar no aplicativo. Seria possível você mandar os códigos por email (mundoprojetado@gmail.com) para poder te ajudar melhor?
Como podemos realizar comunicações via Bluetooth com o App Inventor?
Você fala em mandar mensagens Bluetooth entre smartphones pelo Bluetooth?
Boa noite, existe algum componente para fazer gráfico?
Preciso fazer um gráfico conforme o dado recebido do Arduíno por Bluetooth…
Outra dúvida o clock da verificação de recebimento de dados, é acionado de quanto em quanto tempo? se caso seja configurado, onde configura?
Bom dia, Gabriel. Bem, pelo que pesquisei não existe um componente pronto para criar um gráfico. Para isso, você teria que usar um componente chamado ‘canvas’ (talvez seja ‘gráfico’ em português), que pode ser usado para desenhar o gráfico. Porém, você teria que fazer todo o código para transformar o ‘canvas’ em um gráfico de verdade. Não tenho experiência com isso, mas talvez este tutorial possa te ajudar.
Sobre o clock, agora que fui reparar que esqueci de comentar sobre o tempo que acionamento dele. Este tempo é configurável sim e para fazer isto é só clicar em cima do ‘clock’ na tela onde você cria o app. Em seguida, na direita em ‘propriedades’, terá um parâmetro chamado ‘TimerInterval’ (talvez seja ‘Intervalo do Timer’ em português) e é só colocar ele em 300. Não tenho certeza se 300 irá funcionar 100%, mas, qualquer problema, tente diminuir o valor para ver se resolve.
Boa noite amigo, estou com problema para enviar e receber numero…
Quando envio numero inteiro funciona perfeitamente…
Porém quando envio números com casas decimais, ele não consegue enviar nem receber…
Por exemplo:
Crio uma variável float no Arduíno e parametrizo com valor 10,5. Ao enviar para o app inventor e tentar ler o valor não esta dando certo…
Tentei com vários componentes diferente do “bluetooth” . Mostrei valor enviado no terminal do Arduino e mostra normal (10,5).
Poderia me ajudar nesta situção?
Boa noite, Gabriel. Acho que sei porquê está ocorrendo este problema, mas não posso te dar certeza, pois não vi o seu código.
Vamos supor que você está utilizando a função ‘bluetooth.write(numero)’:
O comando write pega o parâmetro dentro dele (que é do tipo char) e envia apenas um byte correspondente ao valor enviado. Por exemplo write(3) envia o byte 0000 0011. E esta função só aceita valores do tipo char. Então, quando você coloca um float (4 bytes) nela, ela converte este valor para uma variável do tipo char. Não sei exatamente como é a conversão, mas talvez ela pegue apenas a parte inteira do número ou então converte para um número bem diferente.
Agora vamos supor que você está utilizando a função ‘bluetooth.print(numero)’:
O comando print converte o parâmetro dentro dele em vários caracteres segundo a codificação ASCII e envia cada um separadamente. Por exemplo print(15) ele separa o 1 e o 5 e converte cada um em um caractere segundo o código ASCII (1 = 49 e 5 = 53). Depois ele envia estes dois bytes (49 e 53) na sequência. Se o aplicativo estiver esperando receber um número diretamente e não um caractere, ele irá exibir 49 e depois 53. E, se ele estiver esperando receber caracteres, ele exibirá 1 e 5. Por fim, quando você passa um float para o parâmetro print (não tenho certeza), a função separa cada número e virgula em um caractere diferente e envia cada um. Então, se o seu aplicativo estiver esperando receber números quando você envia o float com o comando print, ele vai exibir vários números diferentes ao invés dos caracteres correspondentes ao número decimal.
Enfim, se o seu problema for um dos dois, a solução é utilizar o comando print mesmo, mas adequando o aplicativo para fazer o correto recebimento dos caracteres do número. Se quiser mais ajuda com o problema, me mande um email com o seu código (do Arduino e ou do app): mundoprojetado@gmail.com
Mandei o e-mail! Espero que consiga me ajuda!
Ok, vou ler ele aqui.
Olá adorei seu projeto, me ajudou muito!
Porem precisava de enviar dados de um sensor de nível se está acionado (1) ou não (0) para o app, como faria isso na programação… você poderia me ajudar!?
Olá, Pedro. Bom saber que o projeto foi útil.
Para resolver seu problema, você pode simplesmente utilizar o comando ‘bluetooth.write(0);’ para enviar o status do sensor para o aplicativo.
boa noite, estou fazendo a integração de um jogo da memoria no arduino com o android, porém quando eu clico no botão que indicará qual led foi aceso nada acontece, já modifiquei o código algumas vezes e nada de funcionar, poderia me da alguma dica?
Olá, Gabriel. É difícil te dar um direcionamento do problema sem ver a sua montagem e ou programação, porque o problema pode estar em um dos dois. Se quiser me mandar os códigos por e-mail (mundoprojetado@gmail.com), posso te ajudar melhor.
Boa noite, no projeto que eu estou fazendo precisava de fazer a progamamção que carrega em iniciar ele inicia mas passado X tempo ele desliga como eu por progamar isso aqui na app ou tem de ser pelo arduino?
Obrigado.
Bom dia, Diogo. Não entendi muito bem o seu projeto. O que deve ser iniciado e o que deve ser desligado após X tempo?
Bom dia, no meu projeot é sobre uma sistema de rega com a utilização de uma app, e eu gostaria de iniciar a rega atraves da app e passado x tempo o a rega desligasse sozinha. Gostaria de saber se é possivel e como?
Boa tarde. Entendi agora, Diogo. Bem, existem algumas formas diferentes de fazer isto. Ao meu ver, uma solução seria ter um botão no aplicativo que manda o comando de iniciar a rega pro Arduino. E o próprio Arduino liga e desliga a rega após x tempo. Com este post, você consegue entender como fazer a parte do botão no aplicativo que enviaria o comando de rega pro Arduino. Agora, sobre a parte do Arduino, a parte 1 deste post te dá um direcionamento sobre como processar os dados no Arduino. E, para entender como fazer o código no Arduino, aqui no site tem um curso para iniciantes que talvez ajude nisso. Espero ter ajudado.
Boa noite, com esse tutorial é possível mandar o que está escrito no monitor serial do Arduino para a tela do celular com atualização em tempo real? Se não, como posso fazer um aplicativo assim? Outra coisa, tem um aplicativo pronto na Playstore que eu posso usar pra ver os dados do monitor serial, só pra testar, antes de fazer o aplicativo definitivo?
Bom dia, Rafael. É possível comunicar em tempo real sim. E existem vários aplicativos para testar, basta pesquisar “bluetooth terminal” na play store. Um app que usei e recomendei na parte 1 deste post foi este aqui.
Como eu faço para o aplicativo receber o que está escrito no monitor serial do arduino, escrever isso na tela e depois o aplicativo reproduzir de maneira sonora essa palavra ou frase?
Olá, Gildrian. O código do Arduino pode ser o mesmo da parte 1 do post:
2
3
4
5
if (Serial.available()>0) { // Se existem dados para leitura
delay(10);
bluetooth.write(Serial.read());
}
Em relação ao app, você pode seguir as orientações no tópico “Recebendo dados” desse post. Além disso, para reproduzir o texto em fala, você pode utilizar o módulo “TextToSpeech” que fica na aba “Midia”. Acredito que é só usar o bloco de código dentro do “TextToSpeech” chamado “call TextToSpeech1.speak” adicionando o texto desejado.
Boa tarde,
Estou montando uma automação com conexão bluetooth pelo HC-05.
Preciso receber no aplicativo o status de cada lâmpada (são 8) se está ligada ou desligada para escrever em tela.
Pelo que vi no seu exemplo, o recebimento de bytes se deu por somente uma variável, existe alguma forma de separar isso e enviar mais de um valor ao mesmo tempo, na inicialização da tela por exemplo?
Agradeço desde já.
Boa noite, Lucas. Não faz muito sentido separar o recebimento em duas funções diferentes. O código usa apenas uma variável sim, mas para cada coisa que você enviar, essa variável terá um valor diferente. Então, na função de recebimento, você pode verificar o valor da variável para então direcionar o código para o ponto que você quer. Não sei se meu comentário ajudou em alguma coisa. Caso não, explique quais seriam os valores que você quer enviar ao mesmo tempo, que consigo te ajudar melhor.
Olá. Fiz um projeto no app Inventor que recebe informações via bluetooth. Estas informações são separadas por | e exibidas em campos diferentes na tela. Mas a leitura falha bastante por causa do intervalo curto. A cada 300 milissegundos arduino “printa” os dados. Intervalos grandes como 3000 millis “resolvem”, mas atrasam o projeto. Como posso filtrar as infos recebidas? Em caso de erro, tentar novamente, e novamente…
Olá, Valdir. Pelo que entendi, o app não está recebendo corretamente as informações quando o intervalo de transmissão do Arduino é muito curto, certo? Se for isso, você pode tentar adicionar o comando (no código do Arduino) bluetooth.flush() após o envio dos dados. Esse comando força o Arduino a esperar o envio dos dados e, desta forma, evita de encavalar os dados caso o intervalo entre transmissões seja muito pequeno. Não sei como você está tratando o fim de mensagem no seu aplicativo, mas pode ser o caso das mensagens estarem encavalando uma com a outra e falhando no processamento. Qualquer coisa, me envie um print do código do seu app por e-mail (mundoprojetado@gmail.com) e ou do Arduino que consigo te ajudar melhor.
Need android.permission.BLUETOOTH_CONNECT permission for android.content.AttributionSource@de327f31: AdapterService getBondedDevices
Obs: ,Você não verá erros anunciados nos próximos 5 segundos.
como resolver este erro?
Pelo que vi na internet, esse erro acontece quando o aplicativo não definiu as permissões de uso do Bluetooth. Incluir o componente “BluetoothClient” no seu projeto deveria ser o suficiente. Vc lembrou de adicionar ele?
Seria possível eu conectar um sonar em um carrinho via bluetooth e mandar as informações do sonar para o processing via bluetooth?
Boa pergunta, Kiel. Dá uma olha neste vídeo, pois parece ter como sim.