Uma outra forma de controlar o NodeMcu é fazendo requisições em seu web server por meio de um servidor externo. Portanto, nesta aula, vamos aprender a fazer este tipo de controle.
Na aula anterior, aprendemos a criar um Access Point para acessar o NodeMcu quando não houver um rede para ele se conectar.
Informações básicas
Observações
Como na aula 7 já foi abordado o conceito de requisições HTTP, esta aula será apenas uma aplicação das requisições em servidores externos. E não deixe de vê-la para entender sobre os forms.
E, na aula 9, foi mostrado como controlar o NodeMcu por um aplicativo. A ideia desta aula é praticamente a mesma. Só que, no lugar do aplicativo, terá um servidor externo.
Criando servidor externo
O servidor externo que utilizarei será um servidor local que irei rodar no meu computador (windows). Deixarei, a seguir, os passos necessários para criar um servidor local no windows sem a necessidade de instalar softwares:
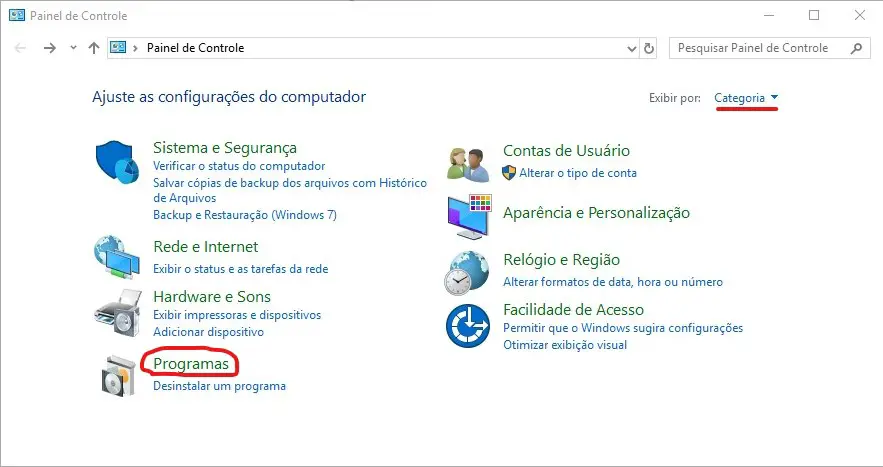
1. Abra o painel de controle e clique em “Programas”. A exibição do painel de controle deve estar no modo “Categoria”. Veja imagem abaixo:

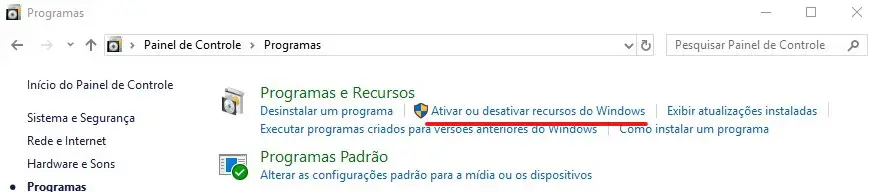
2. Na próxima tela, clique em “Ativar ou desativar um recurso do windows”.

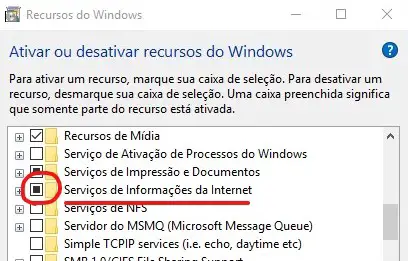
3. Na tela que abrir, desça a barra de rolagem até a opção “Serviços de Informações da Internet” e ative esta opção marcando o quadrado.

4. O Windows gastará alguns minutos para configurar o servidor. Mas, depois que tudo tiver finalizado, basta acessar o servidor local digitando no endereço do navegador:
127.0.0.1
Ou apenas:
localhost
Se você fizer isto, provavelmente irá abrir uma página default que o próprio windows configura.
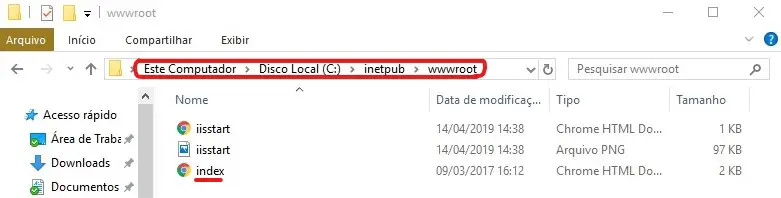
5. Para configurar a sua própria página, acesse a pasta: C:\inetpub\wwwroot. Dentro desta pasta, você deve colocar o seu arquivo html com o nome index. Após fazer isto, é só acessar o servidor que já estará tudo configurado.
A imagem abaixo mostra o arquivo que coloquei na pasta do servidor. Os arquivos com nome “iisstart” já estavam na pasta (página default) e podem ser excluídos sem problema.

Agora, vamos para a criação do nosso servidor local focado na comunicação com o NodeMcu.
Comunicando com o NodeMcu
Para mostrar como fazer a comunicação com o NodeMcu, vou criar um exemplo de uma página (servidor externo) com um botão que controla um LED. Ao pressionarmos o botão, o NodeMcu deve acionar oLED por 5 segundos.
Servidor externo
Para o servidor externo comunicar com o NodeMcu, é necessário que ele faça requisições HTTP com o servidor do NodeMcu. E é necessário utilizar forms para este procedimento, assim como foi abordado na aula 7. A diferença, neste caso, é que o form precisará conter o endereço IP do NodeMcu.
Como a página terá apenas um botão, basta criar um form com um botão do tipo “submit”. O botão deverá conter um nome (name) e um valor (value). O value será o nome que irá aparecer no botão. E o name é necessário para o envio da requisição.
O código para a página é bem simples, sendo bem parecido com as páginas criadas nas aulas anteriores:
1 2 3 4 5 6 7 8 9 10 11 | <html> <!--Permite a escrita de caracteres com acento--> <meta charset=utf-8> <body> <h1>Acionamento de LED à distância</h1> <p>Acione o LED por 5 segundos:</p> <form action="http://IP-Do-NodeMcu" method="get"> <input type="submit" name="botao" value="Acionar"> </form> </body> </html> |
A parte do código: action=”http://IP-Do-NodeMcu” deverá ser substituída pelo IP do NodeMcu. O tópico seguinte mostra as instruções para descobrir o IP. No meu caso ficou assim:
<form action=”http://192.168.0.102″ method=”get”>
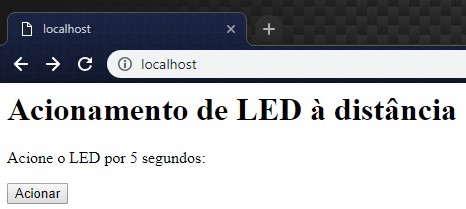
Depois de criar um arquivo html (index) com o código acima e inseri-lo no servidor local do meu computador, acessei o servidor e a página ficou assim:

O resultado esperado, no NodeMcu, é que, ao pressionarmos o botão “Acionar”, ele envie o seguinte parâmetro:
botao=Acionar
Isto porque, “botao” é o name do botão do form e “Acionar” é o value deste mesmo botão. Portanto, para reconhecer este comando dentro do NodeMcu, basta verificar se esta expressão foi enviada pela requisição.
Código do NodeMcu
Não pretendo entrar em detalhes do código do NodeMcu, pois ele é praticamente igual ao código abordado em várias aulas anteriores a esta.
A única parte importante de ser falada é a verificação da expressão enviada na requisição HTTP. Esta parte consiste em verificar se, dentro da resposta recebida, existe a expressão “botao=Acionar”. Se sim, é só acionar o LED por 5 segundos e depois desligá-lo.
1 2 3 4 5 6 7 | if string.match(payload, "botao=Acionar") then print("Ligou o LED") gpio.write(led, gpio.HIGH) tmr.delay(5000 * 1000) --Delay de 5 segundos gpio.write(led, gpio.LOW) print("Desligou o LED") end |
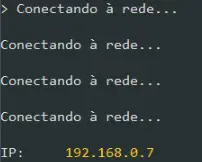
Em relação ao IP, basta rodar o código completo (tópico abaixo) e esperar o IP ser printado, conforme imagem abaixo.

Código completo do NodeMcu
Lembre-se de alterar as linhas de código do nome e senha da rede wi-fi a qual o NodeMcu será conectado. E não esqueça que esta rede deve ser a mesma do servidor externo para que seja possível fazer a requisição.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | led = 1 --Declarando pino do LED wifi.setmode(wifi.STATION) wifi.sta.config {ssid="NOME_DO_SEU_WI-FI", pwd="SENHA_DO_WI-FI"} tmr.alarm(0, 1000, 1, function() --Aguarda o esp conectar na rede if wifi.sta.getip() == nil then print("Conectando à rede...\n") else ip=wifi.sta.getip() print("IP: ",ip) tmr.stop(0) end end) srv=net.createServer(net.TCP) srv:listen(80, function(conn) conn:on("receive",function(client,payload) print(payload) -- Verifica se a requisição recebida contém a expressão "botao=Acionar" if string.match(payload, "botao=Acionar") then print("Ligou o LED") gpio.write(led, gpio.HIGH) tmr.delay(5000 * 1000) --Delay de 5 segundos gpio.write(led, gpio.LOW) print("Desligou o LED") end client:on("sent", function(conn) conn:close() end) end) end) |
Resultados
Depois de fazer upload do código acima para o NodeMcu, bastou ligar um LED nele e acessar o servidor local que criei para testar a comunicação entre os dois.
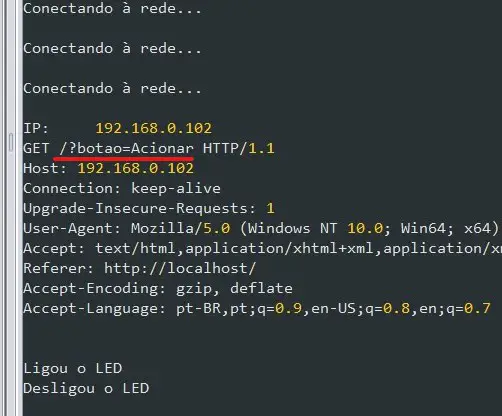
O NodeMcu retornou um IP que utilizei para alterar a requisição da página html (o “action” do form). Depois disto ter sido feito, cliquei no botão “Acionar” do servidor externo e obtive um resposta e o LED ligou por 5s e apagou depois disto. A imagem abaixo mostra o procedimento:

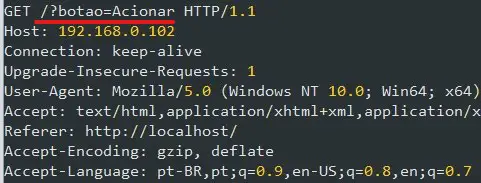
Sendo que a requisição é a seguinte mensagem:

A parte que interessa na requisição é apenas o parâmetro mesmo (botao=Acionar”). Portanto, se você adicionar vários botões no seu form, basta verificar qual parâmetro foi enviado ao NodeMcu para executar a ação desejada para cada botão.

Muito obrigado por ter feito o tutorial.
Eu to tendo um erro no código do nodemcu:
‘srv’ was not declared in this scope
onde eu declaro isso?
Por nada! Então… o curso de NodeMcu do site é todo direcionado para a programação na linguagem de programação Lua utilizando o software Esplorer. No seu caso, pelo que vi no link do github, você está programando na IDE do Arduino em uma outra linguagem de programação. Portanto, os códigos que citei no post são incompatíveis. Posso dar uma olhada no seu código, mas não tenho experiência com a programação do NodeMcu pela IDE do Arduino (embora não seja coisa de outro mundo). Se quiser dar uma olhada nas primeiras aulas do curso para ver como é a programação em Lua, seria interessante.
Pior que onde deu o erro é a única linha do código que eu não sei passar pro C que é a linguagem usada na IDE do arduino
Na verdade, a linguagem da IDE do Arduino é uma mistura de C e C++. E, você não poderá utilizar praticamente nenhum pedaço do código em Lua, porque a lógica da programação do NodeMcu na IDE do Arduino é diferente da lógica do programa em Lua (comandos diferentes). Até mesmo os comandos de verificar a expressão da requisição enviada pelo servidor externo são diferentes. Vou te passar algumas dicas para você corrigir seu código:
O seu código utiliza a lógica de criar um cliente para fazer requisições, sendo que o necessário (para o exemplo citado no post) é criar um servidor (web server). Para isso, sugiro dar uma olhada neste tutorial.
A respeito da verificação da expressão na requisição, você teria que fazer a seguinte verificação:
if(req.indexOf(“botao=Ativar”) >= 0)
ao invés da verificação:
if string.match(payload, “botao=Ativar”)
Veja se consegue avançar seu código. Qualquer coisa pode retornar o contato que eu continuo a te ajudar.
Não consegui, acho que vou tirar essa opção do sistema, ta me dando muita dor de cabeça isso e eu não saio do lugar há 1 mes ;/
Caramba, é muito tempo. Mas a gente só aprende sofrendo mesmo haha. As vezes em outra oportunidade você refaz o sistema com essa funcionalidade. Pra você não ficar desanimado, saiba q eu demorei meses para aprender sobre todos estes conceitos de requisição http, servidor, web server, cliente… O importante é não desistir de continuar aprendendo!
Ta todo pronto, só falta essa funcionalidade que eu acho uma dar mais importantes, até agora não achei um jeito
Faz o seguinte, tenta fazer um teste bem básico deixando seu projeto à parte. Começa tentando criar um web server, com apenas conteúdo de texto (sem botão nem nada). Usa aquele tutorial do link que comentei anteriormente. Assim, você entende pouco a pouco como inserir um web server no código original do projeto. Vá fazendo estes pequenos testes para ver se você consegue sair do lugar. Se você continuar num beco sem saída, eu tento desenvolver um código aqui e te mando por email, pode ser?
Se te ajudar, esse é o meu código do nodemcu
https://github.com/LukinMar/sistema-irrigacao-alpha/blob/master/nodemcu/nodemcu_sensores_mysql.ino
Seria possível o nodemcu receber comandos por html através de outra rede de wifi. O nodemcu na rede wifi domiciliar e um smartphone utilizando a rede móvel de uma operadora?
Olá, Paulo. É totalmente possível sim. Para isto, você tem que abrir a porta do web server no seu modem. Depois disto, é só acessar o servidor externamente utilizando o IP externo da sua rede doméstica junto à porta do servidor. Dê uma olhada neste tutorial aqui. Qualquer dúvida que surgir no processo, pode perguntar.
Bom dia, Amigo
Cara queria uma solução para uma aplicação que fiz no meu ventilador. Já consigo ligar e desligar ele pela internet através de um clique e tbm desligar e ligar através de um temporizador, mas a hora e os minutos são setados só pelo IDE do arduíno. Queria conseguir mudar as horas e minutos do despertador pela página web tbm. Você pode me ajudar?
Bom dia, Lucas. Bacana demais sua aplicação. Posso ajudar sim!
Se você consegue informar ao ESP pra ligar/desligar o ventilador pela web, você pode usar a mesma lógica, mas para enviar um comando de definir as horas. Difícil te dizer ao certo o que fazer, pois não sei como você estruturou seu código. Mas me mande os detalhes por email (mundoprojetado@gmail.com) que consigo te ajudar melhor.